I still try and keep up with all things WordPress, so I was eager to review the current state of generative AI integrations. I was ultimately surprised to see that a majority of the integrations revolved around copywriting and image asset creation.
So, in my ongoing exploration of AI technologies, I’ve developed a WordPress plugin that leverages GPT-4 to build full web pages using Gutenberg blocks. The idea behind this plugin came from a simple question: What if we could take it further?
Like many, I’ve often found myself spending more time than I’d like arranging layouts, writing copy and selecting images. It’s time-consuming, especially when you’re trying to maintain consistency across multiple pages. I wanted to see if I could use the ChatGPT API to automate this process in WordPress, allowing AI to handle the grunt work while still delivering a quality user experience.
This plugin isn’t something I plan to release; instead, it was an experiment to push my understanding of how GPT models could be integrated into website design workflows.
The Plugin Concept
The plugin works by taking a natural language description of a page or site and turning that into a complete Gutenberg layout. I designed the system to work within specific constraints, providing the AI with a predefined output format that it uses to generate the page structure. Essentially, I created a character—Gutenberger—who acts as a UX/design expert focused on using WordPress Gutenberg blocks to create web pages.
Here’s the basic workflow:
- The user provides a prompt describing the site or page they want to create.
- The plugin sends this prompt to the ChatGPT API, where Gutenberger interprets it and responds with a detailed structure composed of Gutenberg blocks.
- The plugin parses this response and converts it into a fully formatted WordPress page right before your eyes.
The process is surprisingly simple but incredibly powerful. By taking advantage of the inherent flexibility of WordPress blocks, this system can generate layouts that are both functional and aesthetically aligned with the provided prompt.
Building the System Prompt
A critical part of this experiment was designing a system prompt that ensured GPT-4 could deliver exactly what was needed without additional explanation. After some trial and error, I settled on a structured format that uses nested blocks to build out the page hierarchy. The plugin instructs the AI to generate content in a format that compresses Gutenberg block objects into a smaller, more readable format.
Here’s a simplified version of how the output looks:
// Header section with branding and CTA
core/group;textColor:#1a73a7;backgroundColor:#ffffff;align:full
- core/columns;align:full
-- core/column;width:33%
--- core/image;layout*type:rounded;align:centered;alt:A high-quality photo of the brand logo
-- core/column;width:66%
--- core/heading;level:2;align:centered;content:Welcome to Our Service
--- core/paragraph;align:centered;content:Experience the best service tailored for your needs.
--- core/buttons;layout*type:outline;textColor:#ffffff;backgroundColor:#1a73a7;align:centered;content:Get Started
By encoding the layout in this manner, the AI can efficiently communicate its design choices back to the plugin. The output isn’t just raw HTML or CSS; it’s a structured breakdown that includes attributes, styles and alt text descriptions for images. This makes it easy for the plugin to interpret and render the content directly in WordPress.
Key Features
This experiment resulted in several interesting features that could be useful in a variety of web design scenarios:
1. Automated Layout Generation
The plugin can generate complete page layouts, removing the guesswork from design. You simply describe the page and the AI does the rest. For example, a simple prompt like “Create a landing page for a new fitness app” could result in a full-width hero image, text sections promoting the app’s features and call-to-action buttons—all formatted as Gutenberg blocks.
2. Consistent Copywriting
Copywriting is another area where this plugin shines. By leveraging GPT-4’s natural language capabilities, the plugin generates consistent and relevant copy throughout the page. It eliminates the need for starting with blank fields, making the content creation process far more efficient.
3. Image Placement with Alt Text
Choosing and positioning images is typically a manual process that can be both tedious and inconsistent. The plugin automatically selects placeholder images from placehold.co, generating contextually relevant alt text to ensure accessibility and SEO best practices are followed. The alt text is so detailed that it could guide a photographer to recreate the image perfectly. I then extended this to leverage Stable Diffusion to generate final imagery based on the alt descriptions.
4. Dynamic Adaptation to Existing Themes
Since the plugin uses native Gutenberg blocks, the generated layouts integrate seamlessly with any WordPress theme. This flexibility allows users to easily modify the generated content to better fit their site’s style and branding without worrying about breaking the layout.
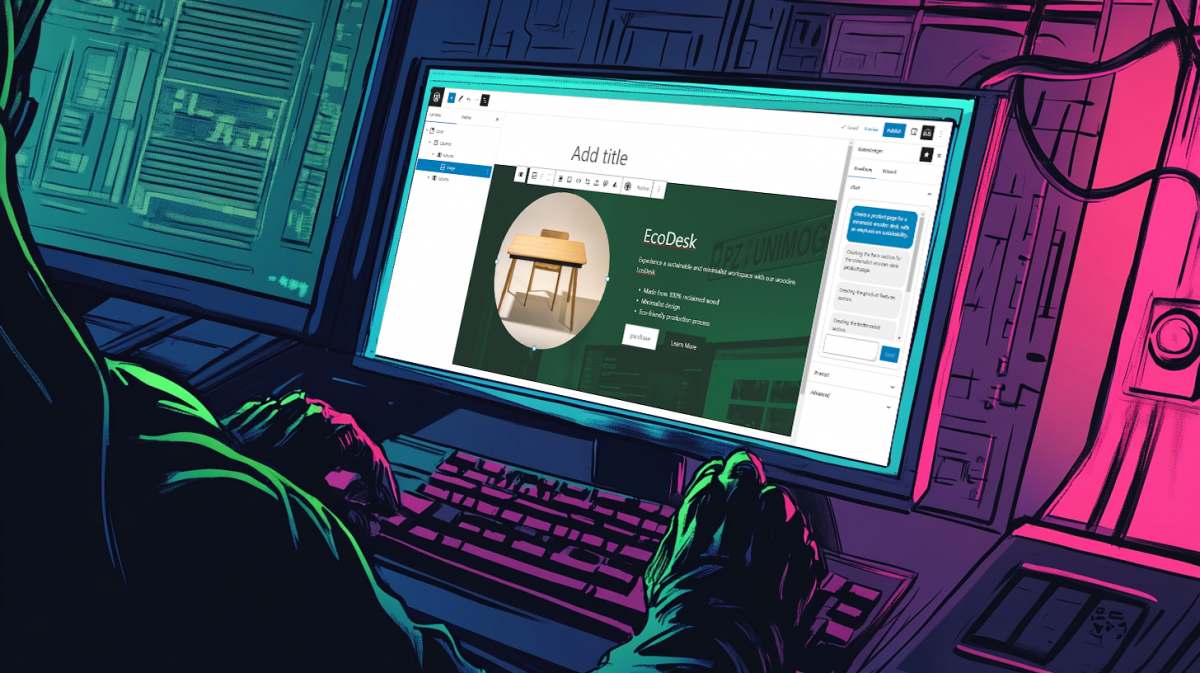
Plugin In Action
Practical Use Cases
Although this plugin was built as an experiment, it demonstrated the potential to transform how websites are created. Whether you’re a freelancer building client sites or part of an in-house team managing multiple pages, this tool can significantly reduce the time spent on repetitive tasks.
Imagine generating a rough draft of an entire site in minutes. You can focus on refining the design, adjusting the layout or tweaking the copy rather than building everything from scratch. The AI handles the initial heavy lifting, leaving you with more time for strategic and creative work.
This system can also be useful in prototyping. You could input high-level ideas and get a working draft of a website in a fraction of the time it would typically take. It’s a way to visualize concepts quickly, especially when collaborating with non-technical stakeholders who need to see something tangible.
Challenges and Limitations
Like any experimental project, this plugin came with its own set of challenges:
1. Understanding Complex Prompts
One of the main issues was ensuring that GPT-4 could accurately interpret complex or vague prompts. While the system performed well with clear, concise instructions, it occasionally struggled with ambiguous input. It took several iterations of fine-tuning to get the balance right between creative freedom and strict adherence to design rules.
2. Customization and Flexibility
Another limitation was the need for post-generation customization. Although the AI-generated layouts were a solid starting point, they often required manual tweaking to match specific brand guidelines or unique user requirements. This isn’t necessarily a flaw, but it does highlight that the plugin isn’t a fully hands-off solution.
3. Struggle With Complex Blocks
Given the complexity of generating and parsing multiple blocks, the plugin could sometimes run into issues with unconventional nesting or block settings that ChatGPT is not familiar with yet. This was mostly an issue with the Cover and Columns blocks although most of the time it was able to figure things out without issue.
Final Thoughts
Building this plugin was a fascinating exercise in combining AI with web design and it’s opened my eyes to the potential for further integration of GPT models into the content management process. By leveraging GPT-4’s advanced language capabilities, I was able to create a system that not only generates layouts but also handles copywriting and image placement—effectively automating large parts of the web design process.
I’ve already begun thinking about how this could be extended to be more of an iterative process. Rather than interacting with blocks directly, what if you could ask it to make changes to an existing page? What if you could compare several layout options before committing to one? What if you extended this functionality to do real time personalization that updated an entire layout based on a user’s navigation history through your site?