WordPress 5.9 officially made Gutenberg the backbone of the platform, transforming how users manage content and build websites. No longer just a tool for posts and pages, the Gutenberg block editor now allows you to design entire sites visually, from headers to footers. With this shift, the role of page templates, custom post types and shortcodes has changed significantly. If you’ve followed WordPress for a while, you’ve seen it grow from a blogging platform into a full-fledged content management system (CMS). We’ve come a long way and with Gutenberg’s complete integration, the possibilities for site customization have expanded dramatically.
The Evolution of Gutenberg and The Site Editor
In previous versions of WordPress, Gutenberg was mainly used to build posts and pages. However, with the Site Editor capabilities as of WordPress 6.6, the block editor has taken over all aspects of site design. You can now modify global elements like the header, footer and templates for different content types right inside the block editor, without touching a single line of code.
For those familiar with traditional WordPress theming, this marks a significant shift. Previously, to change a header or footer, you had to dive into PHP files. Now, Gutenberg allows for this to be done visually, making it easier for non-technical users to customize their websites. This also means that themes are moving towards block-based designs, where everything is built with reusable blocks and patterns.
Helpful Tip
No need to dive into PHP or CSS files. Simply use the block editor to adjust global elements directly.
With Full Site Editing, every part of your site, including headers and footers, can be customized visually.
Site Editing takes the concept of modular, reusable blocks and extends it to the entire website. This includes global styles and template parts, such as navigation menus and widgets, which can be added, rearranged or removed with just a few clicks.
Check out the official “Intro to the Site Editor” course on Learn.WordPress.org.
Key Features Added to WordPress Since Version 5.8
WordPress has evolved significantly since version 5.8, with major improvements across the block editor, site customization and overall performance. Here’s a comprehensive list of the most impactful features added between WordPress 5.8 and 6.6.2:
- Site Editor: Full visual control over all site elements, including headers, footers and templates, using blocks. You can design and customize every aspect of your website directly within the editor without writing code.
- Global Styles: The ability to set site-wide styles for typography, colors and layout. Users can control the look and feel of their entire site from one central interface and apply consistent design choices across all pages and templates.
- Block Themes: Introduction of block-based themes that use blocks for every part of the website, including headers, footers and navigation. These themes are fully integrated with the Site Editor, offering more flexibility for customization.
- Navigation Block: A flexible navigation menu that allows you to create, manage and customize menus using blocks. You can place menus anywhere on the site and use options like justification, wrapping and padding to adjust their layout.
- Template and Template Parts: The ability to create and customize templates for different content types (like posts, pages and archives) and reuse parts (like headers and footers) across the site. This feature streamlines the design process and ensures consistency.
- Block Patterns: Reusable block patterns that allow users to create complex, pre-designed layouts. Patterns can be categorized, imported, exported and synchronized across multiple sites.
- Synced Patterns: Formerly known as reusable blocks, this feature allows users to globally update content across multiple instances of a pattern, ensuring that any changes made to one are reflected everywhere it’s used.
- Command Palette: A quick action feature that allows users to search for and execute commands within the editor. It provides faster navigation and editing, offering a more streamlined user experience.
- Fluid Typography: Ensures that text sizes scale automatically across different screen sizes, improving the responsiveness of your design without the need for custom CSS.
- Interactivity API: A new API that enables the creation of interactive elements like real-time search, dynamic content updates and custom interactive blocks without requiring external JavaScript libraries.
- Cover Block Enhancements: Additional controls for aspect ratios and overlay colors, making it easier to fine-tune how content like hero images or banners appear across different devices.
- Drop Shadow Effect: Introduced for images, buttons and columns, this effect adds depth and visual appeal without needing custom design elements or CSS.
- Lightbox Functionality: The ability to display images in a lightbox directly from the block editor, providing a more immersive viewing experience for media galleries.
- Improved Revisions and Style History: Enhanced revision history for styles, allowing users to track changes more effectively and revert to previous design choices.
- Gallery Block Randomization: A new option to randomize the order of images within a gallery, useful for portfolios and product showcases.
- Advanced Background Controls: Options to customize background images for group blocks, allowing you to specify positions, repeat options and sizes for more complex designs.
- Plugin Dependencies: A system for managing plugin dependencies that ensures required plugins are installed and activated before others can run, simplifying plugin management for both developers and users.
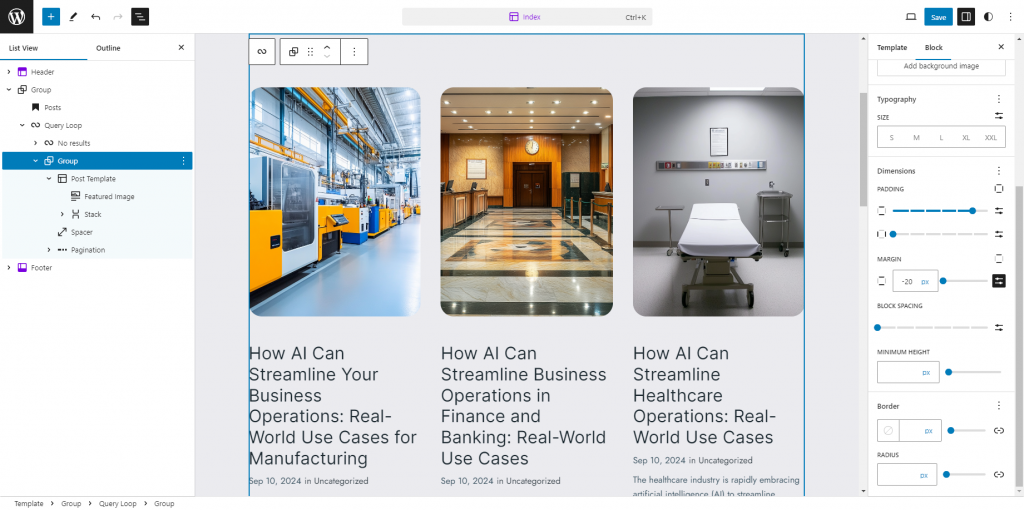
- Improved List View: A redesigned list view that offers better organization of blocks and easier navigation within complex page layouts, including the ability to rename group blocks and preview images directly from the list.
- Data Views in Site Editor: Enhanced filtering and sorting options within the Site Editor, making it easier to manage large amounts of content and templates.
- Style Book: A centralized interface where users can preview how all blocks look with the current style settings, ensuring consistent design across the entire site.
This feature set shows how WordPress has transitioned into a powerful, user-friendly platform for designing not only content but entire websites visually, without needing in-depth development skills. These improvements have made WordPress a leading solution for both developers and non-technical users looking for flexibility and control.
How Page Templates and Custom Post Types Change

For users who have relied on page templates and custom post types (CPTs) in the past, WordPress 6.6 provides new ways to manage them. Previously, templates were coded in PHP, often requiring a developer’s expertise. Now, you can visually create and manage templates directly in the Gutenberg editor. This is especially useful for custom post types, where you can create unique layouts for different types of content without ever leaving the block interface.
Custom post types can now be designed using the same blocks that you use for pages and posts. If you’re using CPTs that are registered with the REST API, you can manage them through Gutenberg, giving you flexibility to build structured, unique content visually. This is a massive improvement over the old way of hard-coding custom templates for each type.
WordPress has provided tools to simplify the design process, making it easy to create templates for blog posts, portfolios, testimonials and any custom content type you need, all without touching the traditional PHP-based template system.
Shortcodes vs. Blocks: The New Paradigm
If you’ve followed the evolution of WordPress, you likely remember a time when shortcodes were the go-to method for embedding dynamic content. Shortcodes allowed you to add galleries, forms and videos by inserting a some text wrapped in brackets. While shortcodes are still supported, Gutenberg has largely replaced their functionality with blocks. Now, instead of writing the bracket style shortcode, you can simply insert an equivalent block.
In our earlier post on WordPress Shortcodes, we explored the pros and cons of shortcodes, particularly in themes vs. plugins. The reliance on shortcodes was a necessary part of WordPress’s early evolution, but it often created problems when users switched themes or plugins. Blocks provide a more user-friendly, visual approach that works independently of the theme.
That said, the Shortcode Block remains available in Gutenberg, so legacy content won’t break. However, if you’re building new content or sites, it’s worth investing the time in using the newer block equivalents for embeds, forms and galleries. Blocks offer a more seamless editing experience and will likely become the standard for WordPress content in the future. For a deeper dive, check out WordPress’s block editor guide.
Helpful Tip
Blocks provide a more intuitive experience and are future-proof as WordPress continues evolving towards a block-based ecosystem.
If you’re still using shortcodes, consider transitioning to blocks.
Advanced Customization and New Features in WordPress 6.6.2
One of the most exciting aspects of WordPress 6.6.2 is the increased flexibility in site design and customization. The block editor now includes advanced design controls like negative margins, grid layouts and border controls for over 25 core blocks. These features allow users to create complex, polished designs without writing custom CSS or HTML.
Negative Margins and Grid Layouts

Negative margins give users the ability to overlap elements, creating a more dynamic and visually engaging design. Grid layouts offer greater control over how content is structured, whether you’re building an image gallery or a section of testimonials.
For example, you can now quickly build a responsive grid of content that adjusts seamlessly between desktop and mobile views, all within the block editor.
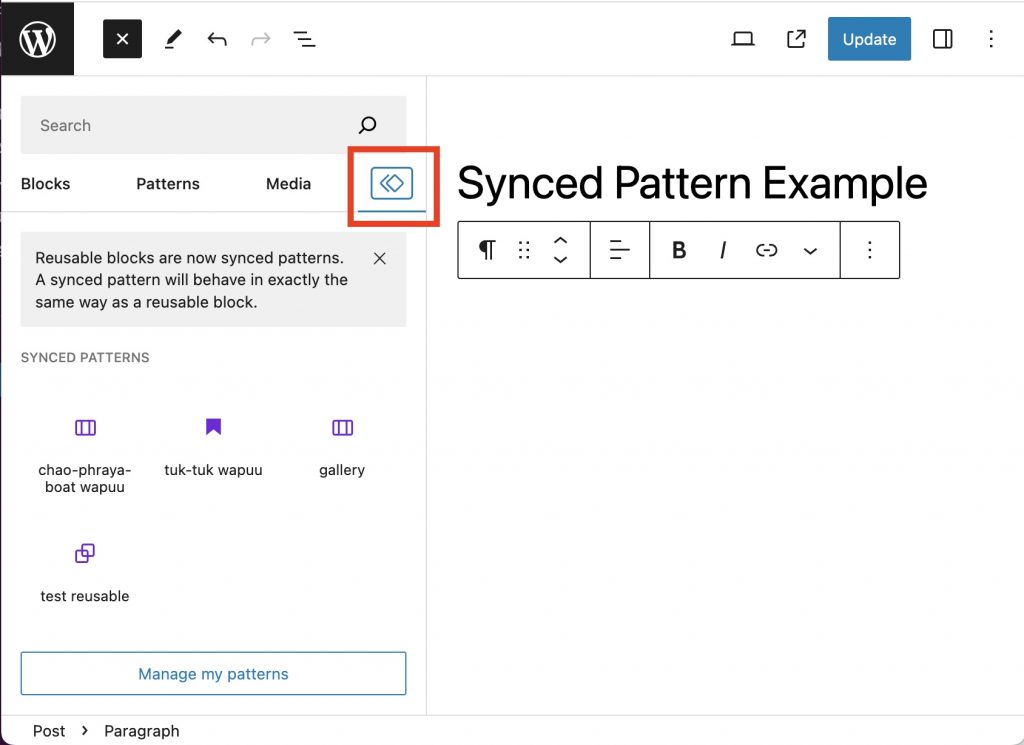
Synced Patterns (Reusable Blocks)

Another key feature in WordPress 6.6.2 is the improved Synced Patterns (formerly known as reusable blocks). These patterns allow you to create and reuse sections of your site across multiple pages. When you update the pattern, the change propagates everywhere it’s used, ensuring consistency throughout your site. This is incredibly useful for call-to-action sections, product banners or anything you want to maintain across multiple pages.
You can also detach a pattern, which allows you to edit an instance of it without affecting the other instances, perfect for when you want to customize a section for just one page.
Helpful Tip
Any updates made to these patterns will automatically reflect across the site.
Save time by using reusable blocks (now called Synced Patterns) for elements like call-to-actions or banners.
Transitioning to Gutenberg and The Site Editor
For developers accustomed to traditional theming practices, this shift to a Gutenberg-first workflow can feel like a big change. However, Gutenberg offers more flexibility and power for building modern websites. The days of manually coding PHP templates are slowly fading, as block-based development becomes the new standard.
If you’re coming from a background of converting HTML templates to WordPress themes, as we discussed in our post on Converting HTML to WordPress, the skills you’ve learned are still valuable. But now, the workflow is much more visual and you can leverage reusable blocks, patterns and the new block-based theme system to build faster and more efficiently.
Staying Up to Date with WordPress 6.6.2 and Beyond
As WordPress continues to evolve, it’s important to stay informed about the latest features and updates. In our post on Keeping Up with WordPress, we discussed various resources like blogs, podcasts and community events that can help you stay current. With major changes like the full integration of Gutenberg, keeping up to date is more critical than ever.
Consider following blogs like Make WordPress, attending WordCamps and keeping an eye on the WordPress Developer Blog to ensure you’re not missing out on important updates.
The Future of WordPress Development with Gutenberg
WordPress new site editor marks a pivotal moment in WordPress’s evolution as a CMS. As the platform continues to embrace block-based design, we can expect even more advancements in how themes, plugins and custom post types are built and managed. The introduction of features like block bindings and the Data Views API for more complex content interactions hints at a future where WordPress is both highly customizable and user-friendly.
If you’re building a new site on WordPress or hiring someone else to do it, make sure the site is built using a block theme. Block themes are the future of WordPress, allowing you to take full control of your site’s design and content without needing to rely on developers for every update. By choosing a block theme, you’ll ensure that once the site is live, you can manage it visually, with flexibility and ease, through the Site Editor.

